Let’s Connect!
Work can be a fun when we know and understand each other well. Let's start conversation to new beginning
+91 63542 35108
To discuss what we can do for you Give us a Call
connect@ashutec.com
Tell us about your next project Write to us

CMS stands for Content Management System. It is a piece of software that allows website owners and content producers to quickly manage digital content without the need for in-depth technical knowledge or expertise. Users can create, modify, and share digital content, such as articles, images, videos, and other multimedia elements, using the CMS platform.
The Content Management Application (CMA) and the Content Delivery Application are usually the two main parts of a CMS. Content producers can manage and distribute digital content using the CMA's user-friendly interface without having to be knowledgeable in the underlying technical nuances. The CDA, on the other hand, is in charge of providing the content to the user, usually through a web server.
When websites first became popular in the early 1990s, CMS was first developed. The majority of websites at the time were static HTML pages, which were difficult to build and maintain. However, as the popularity of the internet and the number of websites grew, it became obvious that a better method for managing digital material was required.
In 1995, the CNET Content Management System, the first CMS, was released. It was a simple system that made managing digital content simple for content producers without requiring them to have in-depth technical expertise. But CMS didn't take off until the first decade of the new age.
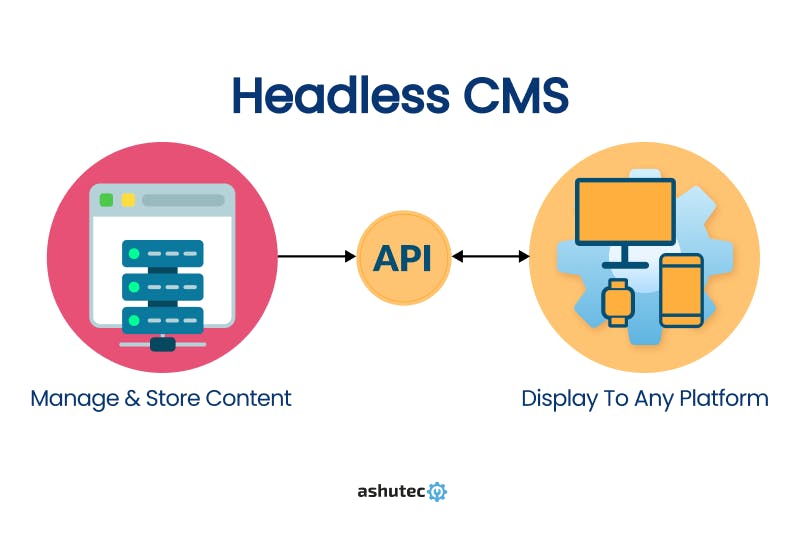
A headless content management system separates the development and management of content from the presentation layer. Traditional CMS stores, manages, and delivers content through a singular platform, whereas headless CMS stores, manages, and delivers content independently and through APIs to any platform.

The development of independent CMS can be attributed to businesses like Contentful, Prismic, and Kentico Cloud in the early 2010s. Since then, headless CMS has grown in appeal among companies and organizations that demand more adaptability and customizability in the way their content is delivered.
As more companies and organizations choose to use autonomous CMS, the future of this type of content management system appears encouraging. Headless CMS offers a scalable and flexible solution for providing content to various apps or devices in light of the growing demand for personalized experiences and multi-channel delivery. Additionally, headless CMS will be even more important for distributing content to new and emerging technologies as voice-enabled devices and the Internet of Things expand.
The headless CMS functions as a content repository for various applications or front-end systems, such as websites, mobile apps, or IoT devices, with an API-based design. The APIs link the headless CMS and the various programs or hardware, enabling developers to create unique front-end experiences free from the constraints of a conventional CMS.
An API-based design has many advantages. As developers can access the content through APIs using their chosen programming languages, frameworks, and tools, it first offers more flexibility in content delivery. Second, it makes it possible for developers to use a modular strategy for development, which makes it simpler and faster for them to create and implement new features or applications. And finally, it offers better flexibility.
The different types of content that will be used in a CMS are specified in a content model, along with the fields that each category of content will have. The content type for blog postings, for instance, might include fields for the title, author, date, body text, and featured image in a blog CMS.
The purpose of content modeling is to give the material in the CMS a distinct structure. This facilitates both the creation and management of content by content producers and the development of apps that use content from the CMS. Businesses and organizations can make sure that their content is consistent, of the highest quality, and simple to manage by defining the structure of the content in preparation.
The headless CMS feature of content versioning enables content producers to manage and monitor various versions of their content. Changes to the content are recorded and saved as distinct versions due to content versioning. The ability to edit material without impacting the user experience is provided by this feature.
When several individuals are working on the same piece of content or when it needs to be updated frequently, content versioning is especially helpful. For instance, a blog post may require updating with new details or corrections, but readers should still have access to the post's initial version. The original form of the post can still be accessed in the CMS while the updated version of the post can be published.
A feature of headless CMS that enables businesses and organizations to manage information in different languages is multi-language support. To better cater to various audiences throughout the world, content can be translated and localized.
Businesses and organizations can simply translate and send a single source of content to several markets or locations by utilizing multi-language capability. This is especially helpful for companies with a global consumer base or operations in several nations.
The capacity to create content in many languages, manage translations, and provide language-specific versions of material are all examples of multi-language support. Headless CMS solutions frequently offer workflows and tools to make managing material in various languages, such as translation management, easier.
In 2013, Sadek Drobi and Flavien Charlon launched Prismic, a cloud-based headless CMS. It was one of the first players in the headless CMS space, which was becoming increasingly well-liked as an alternative to traditional monolithic CMS platforms.

Since Prismic was developed using an API-first strategy, content can be quickly accessed and sent to any application or device through APIs. Because of this, it can be combined with a variety of development frameworks and tools, making it a flexible and scalable CMS platform.
Moreover, Prismic supports multiple languages, which makes it simple to produce and distribute content for a worldwide audience. Moreover, Prismic interfaces with well-known development frameworks and tools like React, Vue.js, and Next.js, making it simple to develop new applications.
The limitations of conventional monolithic CMS platforms have resulted in the development of headless CMS platforms like Prismic. Platforms with headless CMSs offer better content management and control, as well as more flexibility and customization choices for content distribution. Headless CMS solutions are becoming an essential tool for businesses and organizations to distribute information to their users and consumers as the demand for personalized and dynamic content develops.
Due in part to its interaction with React and Next.js, Prismic has become more and more well-liked in recent years. Because of its ability to interact with these frameworks, which are becoming more and more well-liked among developers, Prismic has become a popular option for companies and organizations needing a scalable and adaptable CMS.
A component of web content management systems and content management software, such as Prismic, called custom content types enables companies and organizations to design their special content types and fields.
Businesses may develop material that is specific to their wants and requirements due to custom content types, which is advantageous. For instance, a company might require a unique content type with fields for pricing, size, and photos for product descriptions. This data may be easily managed and sent to various channels and devices, such as a website or mobile app, with the help of a custom content type.
Developers can create unique applications that provide material from Prismic more easily by integrating custom content types with well-liked programming frameworks like React.
Teams can collaborate on content creation and management in real-time using Prismic's real-time collaboration function. Multiple team members can work on the same piece of material concurrently with this feature, free from version control or conflict concerns.
Teams that operate across numerous places and time zones benefit most from real-time collaboration. It makes it simple for team members to collaborate on content, exchange opinions and suggestions, and make changes without slowing down or disrupting the process.
Prismic's real-time collaboration functions by giving users a centralized tool for managing and creating content. Team members can work on content in real-time and access the platform from any location. It is simple to handle content creation and revisions on the platform because it also offers tools for commenting, reviewing, and approval workflows.
A feature of Prismic called multi-language support enables companies and organizations to produce and manage material in various languages. Businesses that want to reach a global audience and offer localized content to their users or clients must have this feature.
Businesses can produce a singular source of content that can be quickly translated and distributed to various markets or regions by utilizing multi-language support. This is especially helpful for companies with global clients or operations in several nations.
By supporting multiple languages, Prismic enables content producers to handle translations and language-specific versions of their work. This feature makes it simpler to handle content in numerous languages by supporting language-specific content templates, automated translation services, and workflows.
A key feature of the Prismic headless CMS is integration with development frameworks, which enables developers to develop unique apps and websites that pull content from Prismic. By integrating with well-known development frameworks like React, Vue.js, and Next.js, Prismic gives developers the tools and flexibility they need to develop unique apps and websites that accommodate their particular requirements.
Integration with development frameworks allows developers to develop custom applications that use content from Prismic using any of the available programming languages, tools, and frameworks. This makes it simpler to develop applications that distribute the material to a variety of platforms and channels, such as websites, mobile apps, and social networking websites.
Developers can use Prismic's APIs and SDKs (Software Development Kits) for various programming languages to access and incorporate the material into their applications. Additionally, Prismic offers a webhooks system that enables developers to get instant alerts whenever material is updated in Prismic.
The application programming interface (API) is the primary focus of the software creation process according to the API-first design concept. This strategy places a high priority on the development of clear, well-documented APIs that are accessible by other software programs, such as content management software and online content management systems.
Developers can develop online content management systems and content management software that is scalable, adaptable, and can accommodate various use cases by starting with APIs. To effectively manage and distribute content across various channels and devices, such as websites, mobile apps, and social media platforms, APIs are used.
An API-first strategy enables businesses and organizations to access and manipulate content automatically rather than depending on manual processes when used with content management software and web content management systems. As a result, automating processes and integrating content management systems with other software systems is made easier.
A content management system (CMS) is a piece of software that allows non-technical people to develop, manage, and publish digital material like web pages, blog entries, photos, and videos. By offering a user-friendly interface for managing digital information, a CMS is intended to make the process of creating and distributing content simpler.

