Let’s Connect!
Work can be a fun when we know and understand each other well. Let's start conversation to new beginning
+91 63542 35108
To discuss what we can do for you Give us a Call
connect@ashutec.com
Tell us about your next project Write to us

Last month, Microsoft, out of the blue, dropped a remarkable proposal to support further development and bring optional and erasable type syntax to JavaScript. Currently, this is just a recommendation or a proposal from Microsoft that is available as a new Stage 0 proposal.
However, Microsoft also mentioned that they want to submit this proposal to Technical Committee 39 (TC39) on time. And if the TC39 approves and implements the proposal, it’d create the biggest upheaval that we’ll witness ever occur for TypeScript and JavaScript languages.
Before we get into what this proposal is and what it plans to accomplish, let’s understand a bit of background on the same.
As per recent trends noticed by the Microsoft team, there’s an increasing demand for faster iteration time and a reduction of build steps in the JavaScript world. In simple words, the world is moving towards making it faster and simpler.
This has been happening already to some extent. Thanks to the advanced capabilities of browsers available today, developers can avoid compiling the latest versions of JavaScript to run legacy ones. The same is true as well for bundling as most browsers have built-in support for modules. So, bundling can be viewed as more of an optimization step than a necessity.
Back in the days while launching Typescript, it was able to thrive in the age where a build step for JavaScript was given. The logic behind it was if there was a need to compile JS code, then why not compile the types too. However, if this trend was to continue further, compiling is the only step between TypeScript code and running it. So, Microsoft didn’t want to be in the middle of a good developer experience.
Today, developers are able to create a .js file in the visual studio editor and start sprinkling in the TypeScript code as JSDoc. Though they are just documentation, TypeScript uses them to enhance the experience of JS code editing.
Running those files with a TypeScript compiler with checkJS makes it convenient to get a better experience without a build step. Still, it’s a little long and verbose. Thus, Microsoft wants to bring the lightweight inner-loop for writing JavaScript and make writing types convenient in TypeScript. They want TypeScript Syntax which was ignored for a long. This is what they are bringing to TC39 as a proposal.
Before Microsoft had to hesitate when someone asked if types were coming to JavaScript. Also, some developers felt that types should be ignored, while others felt that they should have some meaning — possibly enforce some sort of runtime validation. Some thought they should be introspectable, and other thought types should act as hints to the engine for optimization.
However, many things have changed in the last few years as people have converged more toward a design that works well with the direction TypeScript has moved toward. This convergence that types are totally ignored and erasable syntax alongside the broad use of TypeScript made Microsoft feel more confident about this proposal.
Plus, when other teams outside of their core team reached out with the same proposal called types as comments. The idea here is that JS could carve out the syntax for types that engines would ignore but other tools like TypeScript and Flow can use. This would allow Microsoft to keep things that developers loved — types and remove the need for a build step during development.
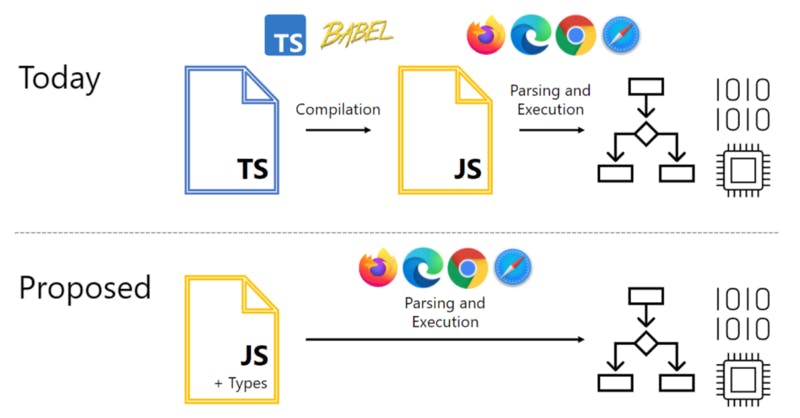
The below image perfectly depicts what it was before and what this proposal is planning to do:

This proposal does not affect the writing code or type-checking. All the other functions still remain the same just that there wouldn’t be the need for a build step, which would dramatically lower the barrier to entry for developers of JavaScript and can experience the power of types and other great tooling for themselves.
To make this possible, JavaScript needs to add syntax for type annotations, optional modifiers for parameters and class members, type declarations, and type assertion operators. This would not have any impact on how the surrounding code is run.
This proposal from Microsoft would consider things like visibility modifiers in the scope but things like enums, namespaces, parameter properties, and others would be out of scope since they have observable runtime behavior. Those can come under separate proposals at a later stage since the current goal is to support the large subset of TypeScript that could be valuable for JavaScript.
With this thing carved out, Microsoft allowed type-checkers to innovate in ways that required new syntax. However, this does not mean that engines could run codes with no type sense at all but type-checkers can be prescriptive and enforce stricter constraints than runtimes.
As important as it is to mention what this proposal does, it’s also important to state what this proposal doesn’t support. Microsoft isn’t proposing putting type-checking of TypeScript in all browsers and JS runtime.
They also don’t propose a new type-checker and put it into all browsers. Doing that would cause troubles for JS and TS both due to the issues such as runtime performance, compatibility issues with existing TS, and the risk of halting innovation in the type-checking.
The only thing Microsoft is proposing currently is the syntax that is compatible with TS and could be used by any type-checker but skips over the JavaScript engines.
If Microsoft is able to pull this proposal off perfectly, they have a chance to make one of the most impactful improvements to the world of JS. You can learn more about this proposal by going into the proposal repository on Github.

